Touchaction プロパティは次の何れかの形で指定することができます。 auto, none, manipulation のキーワードのうち一つと、または;こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動そこでアニメーションをoffにしたら、 体感速度が上がった気がするので、アニメーション飽きたなって方はご参照ください。 補足 「 SANGO公式のよくある質問コーナー 」にもトップアニメーションをOFFにするコードは載ってましたが、まだ不完全だったの

Css スイングする画像をcssで作ってみる Cssアニメーション Mlog
スマホ タップ アニメーション css
スマホ タップ アニメーション css-PCページと違い、スマフォやタブレットではマウスを使わないため、 マウスオーバーの概念が存在しません。 ですが、タップした時の挙動を制御することは可能です。 jQueryで指定 jQueryにはタップした時のイベントが用意されています。 それが、「touchstart」と「touchend」でQ Tbn 3aand9gcsf125qii2efkhtjefqvbbsbykwdedqh8eu8gltzc A Miitwfg Css3アニメーションで心地良いモーションを



移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど
CSS「backgroundclip」を使ってテキスト部分にのみ背景画像をつけてみよう! (624 view) CSSアニメーション 〜transform編〜 (584 view) Macのcaps lockがちゃんと光るようになった! (287 view) Backlog見ない、通知シカト、上等だよ! (0 view)スマホでタップ! 色変わる! もくじ 実装サンプル 実装サンプル(リンクじゃなくてもok) さいごに 実装サン 続きを読むこんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想
Transform rotate(270deg);として、アニメーションさせると次のようになります。 時計回りに270度回転していることがわかります。ちなみにdegとは、degreesの略で度のことです。 アニメーションを確認するには、下のボックスをマウスホバーまたは、タップしてください。送信完了が分かりやすいSend button with a transition;CSSアニメーション2 『@keyframes規則 animation プロパティ』 animationは単語そのまま、アニメーションを設定するときに使うプロパティです。 transitionプロパティと違い、こちらは動きの繰り返しも設定することが可能です。
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できるアニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。



レスポンシブなドロップダウンメニューをつくる Notes By Sharesl



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス
Cssアニメーション基礎時間差でフェードインするメニュー 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;



Svgでアニメーションを実装してみよう 可愛いサンプルもあるよ みみぺんブログ



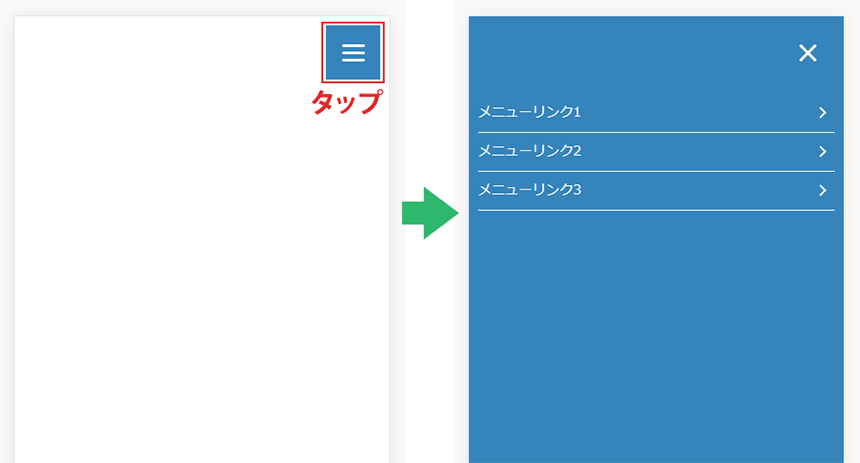
Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法
CSS「backgroundclip」を使ってテキスト部分にのみ背景画像をつけてみよう! (624 view) CSSアニメーション 〜transform編〜 (584 view) Macのcaps lockがちゃんと光るようになった! (287 view) Backlog見ない、通知シカト、上等だよ! (0 view)Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。Panx, panleft, panright, and/or one of the keywords pany, panup, pandown, のキーワードのうち一つと、加えて任意のキーワード pinchzoom。



Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる



押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。Css トランジションは、 css プロパティが変化する際のアニメーションの速度を操作する手段を提供します。プロパティの変更を直ちに有効にするのではなく、プロパティの変更を一定期間にわたって発生させることを可能にします。追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり



Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure
動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;今回の学習では Webサイトには必ず存在するであろう ボタン をデザインしながら、CSSの基本的なスタイルと 擬似クラス を理解しましょう。この学習を行うことで CSS を使った基本的なコンポーネント(部品)のデザインの仕方は理解できるのではないかと思います。また、今回は記事の最後にCssアニメーション基礎時間差でフェードインするメニュー 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。



アニメーション Sounansa Net


Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure
アニメーション無しタイプを使用させていただこうとCSS部分に記述しました ブログのindex areaで作ったトップページ部分に記述した際にはこのページのデモのように クリックしたら開閉するメニューが出来たのですが、「新しく記事を作る」で作ったページに送信完了が分かりやすいSend button with a transition;



Css Of Ash Style Ash Creative



Webデザイン Css レスポンシブでハンバーガー リストをつくる Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp



Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode



画像のホバーエフェクト



Css Css3 で ローディングアニメーションを作る方法 Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Cssで本の表紙を開くようなアニメーションをつける Webutubutu



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



Cssで作る 押したくなるボタンデザイン100 Web用



もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ



Simple Css Text Animation 01 Kinchan S Blog



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



Pixijsでスマホブラウザゲームのタップした場所に画像表示実装方法 Iwb Jp


第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー


Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



Cssのみで 拡大縮小させるアニメーションを実装 Naolog



Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts



移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど



Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode えいちぴーこーど



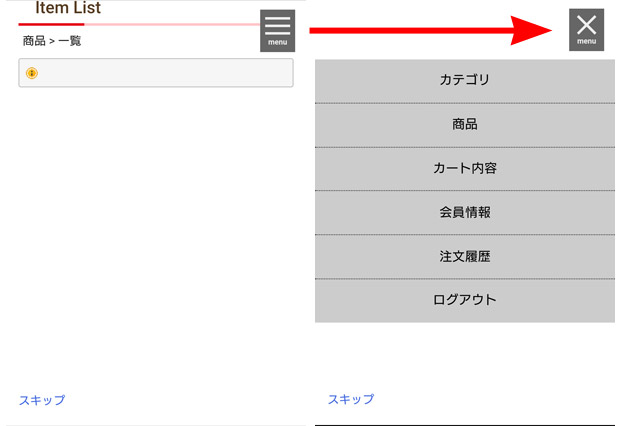
Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio



使える Cssアニメーション 選 Sonicmoov Lab



Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ



Cssアニメーション Transform編 01wave のブログ



かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン



Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス



100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita


Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



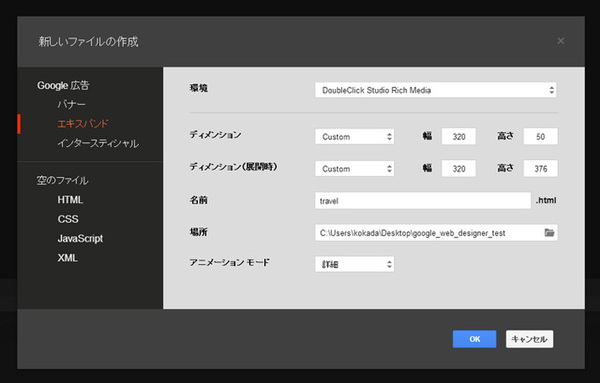
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Html スマホ版のsafariだけアニメーションが動かない Teratail


Webロケッツマガジン


ページ遷移時におしゃれなアニメーションをつけるjqueryプラグイン Animsition Skuare Net



Sango のデフォルトアニメーションを完全offにするcss カゲサイ


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip



Adobe Xd 自動アニメーションの制作 リディアミックス株式会社



Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog



アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です



Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん



Css Of Ash Style Ash Creative



コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション デザイン



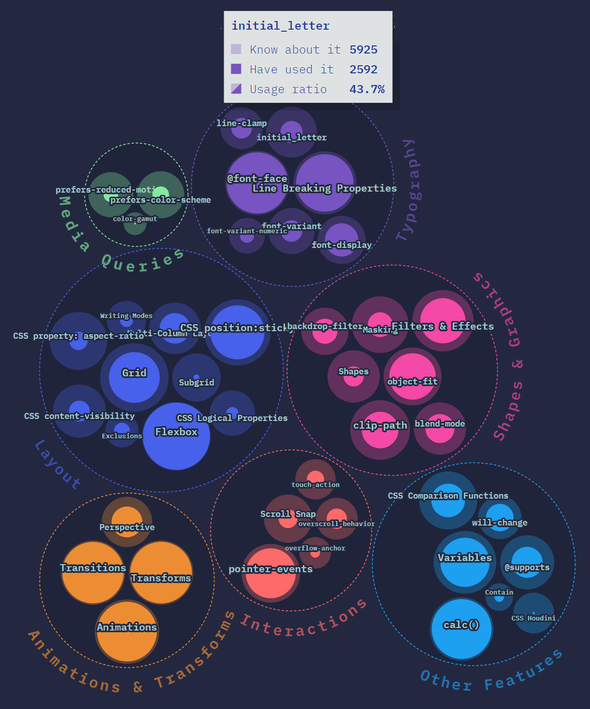
Css利用動向調査の最新版 State Of Css が公開 各種css技術の満足度や使用率が明らかに It



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



要素を拡大 縮小させるcssアニメーションサンプル One Notes



コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス



Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus


Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo



ボタンの波紋エフェクト クリック位置を中心に Css Javascript ササビーのブログ



Css アニメーションで動く見出しをcssで作ってみる Mlog



コピペでおしゃれすぎるweb用の棒グラフができる Html Css デシノン


Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する


トップタップ アニメーション Css



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program



100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Laptrinhx



Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



Css Saburo Design



Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ


第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー



Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社



高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig



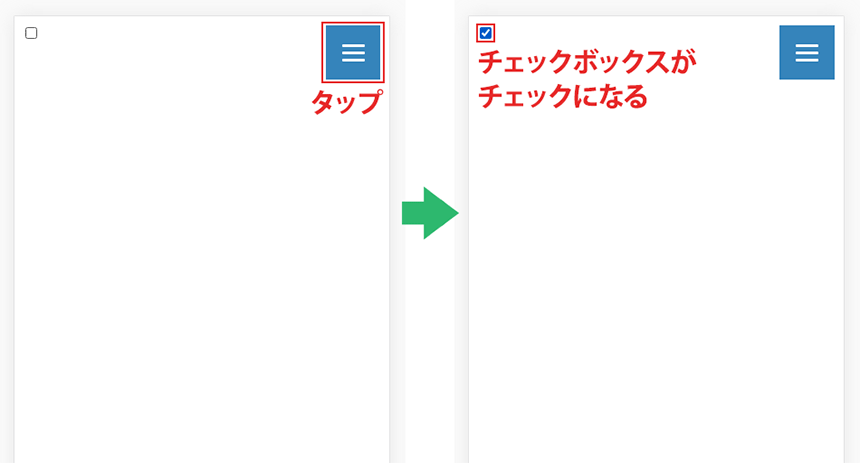
Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション



Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック ウェブデザイン デザイン 勉強 Webデザイン



コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig



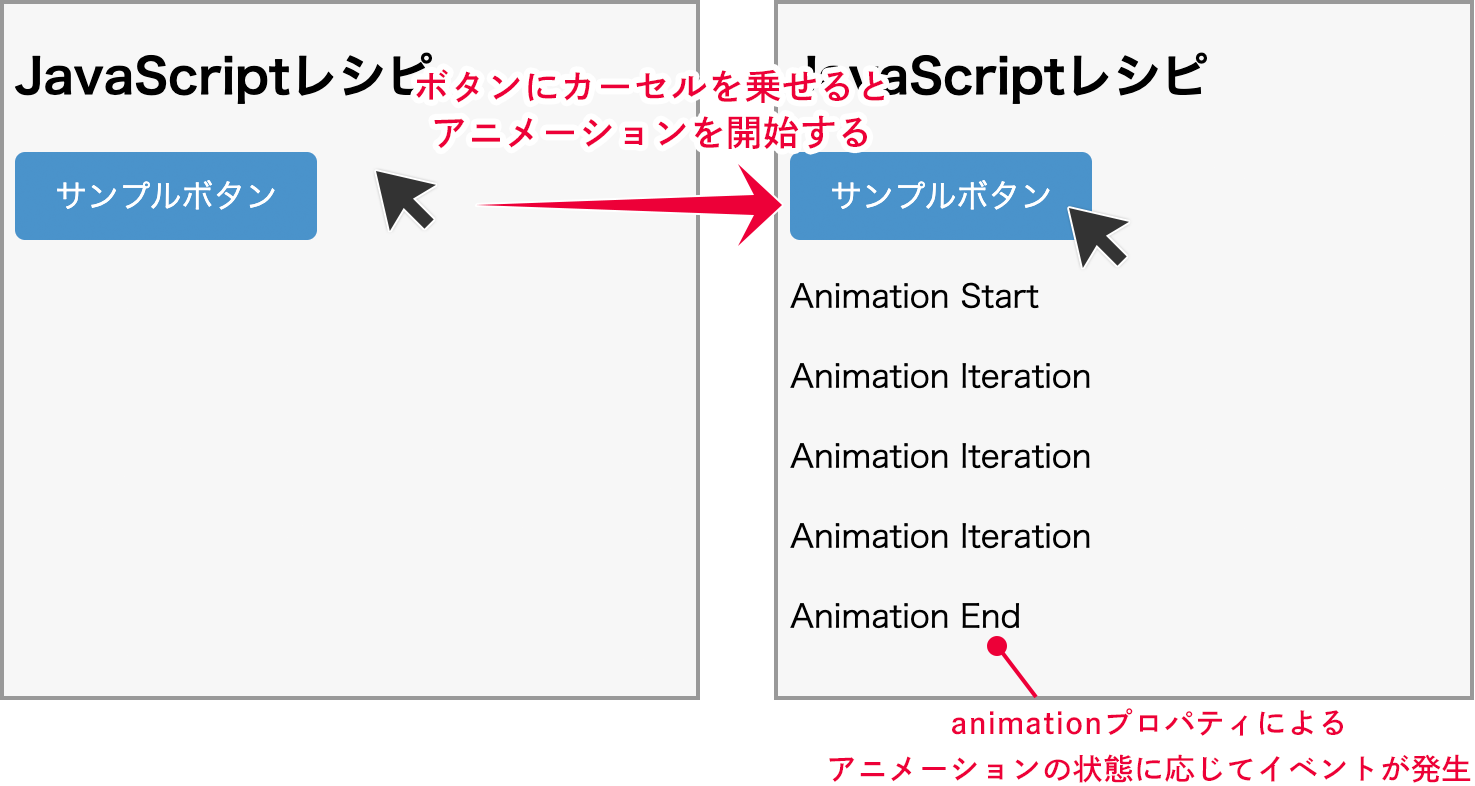
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript



Css スイングする画像をcssで作ってみる Cssアニメーション Mlog



年中期のwebアニメーション実装の全容と方法70選 Qiita



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ



0 件のコメント:
コメントを投稿